Giới thiệu:
Ưu tiên di động là gì?
mobile first phải là tiêu chí ưu tiên mặc định cho mobile (các framework nhỏ như mobile), sau đó ghi đè giá trị cho tablet và cuối cùng là desktop. Khái niệm này được đề xuất bởi luke wroblewski vào năm 2009.
mobile first dịch từ tiếng Anh có thể hiểu là ưu tiên cho thiết bị di động trước. Cụm từ này thường được sử dụng trong các ứng dụng kỹ thuật, chẳng hạn như thiết kế web ưu tiên thiết bị di động. Do đó, ngày nay ưu tiên thiết bị di động về mặt ứng dụng có thể được hiểu là thiết kế sản phẩm có tính đến thiết bị di động.
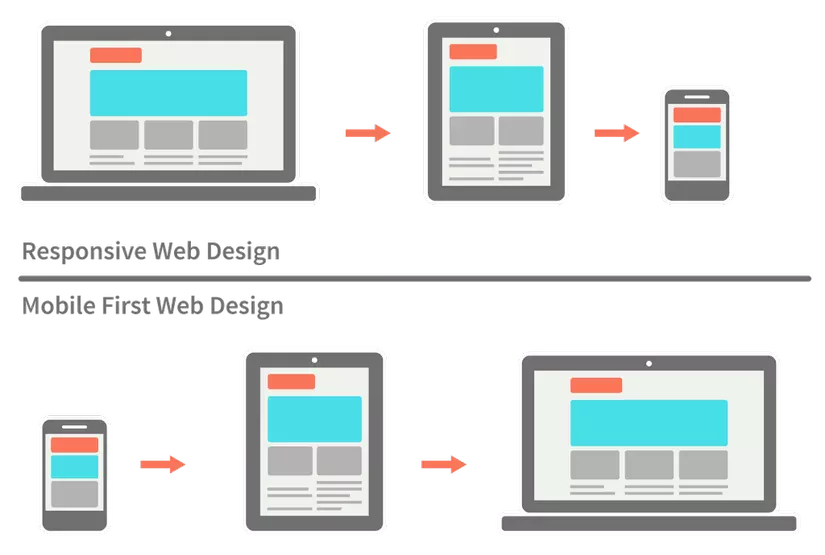
Nhưng tại sao ưu tiên thiết bị di động bắt đầu từ năm 2018 và trở thành xu hướng được quan tâm mạnh mẽ? Sự khác biệt giữa thiết kế web ưu tiên thiết bị di động và thiết kế web ưu tiên pc (thiết kế web đáp ứng) là gì?
pc đầu tiên trong phản hồi
pc first đề cập đến khái niệm giao diện đáp ứng tuần tự từ màn hình lớn đến màn hình nhỏ.
Để sử dụng mô hình này, chúng tôi sử dụng độ rộng tối đa trong truy vấn phương tiện.
Sau đây là các truy vấn phương tiện điển hình mà chúng tôi cần thêm vào dự án của mình.
Ngoài ra, nếu chúng tôi cần phản hồi nhanh trên nhiều thiết bị hơn, nhiệm vụ của chúng tôi là xác định kích thước của nó và thêm nó vào danh sách các truy vấn phương tiện khác, theo thứ tự màn hình lớn hơn có trên màn hình nhỏ hơn. như sau.
Bằng cách này, khi bộ chọn css cần duyệt màn hình từ lớn đến nhỏ, nó sẽ thay đổi theo thứ tự ưu tiên.
Ngược lại với pc first, chúng tôi mobile first.
Mobile First trong Responsive
Quy trình phản hồi của chúng tôi bắt đầu tuần tự với các màn hình nhỏ và mở rộng ra các thiết bị lớn hơn.
Để sử dụng mô hình này, chúng tôi sử dụng tham số độ rộng tối thiểu trong truy vấn phương tiện.
Sử dụng mô hình này, khi đặt kiểu css cho cùng một đối tượng, theo thứ tự ưu tiên từ màn hình nhỏ đến màn hình lớn, css trong truy vấn màn hình lớn sẽ được ưu tiên.
p>
Sự khác biệt giữa ưu tiên thiết bị di động và ưu tiên máy tính để bàn là gì?
Các trang web đáp ứng đã thân thiện với thiết bị di động, vậy tại sao phải quan tâm đến ưu tiên thiết bị di động? Lúc này, bạn cần hiểu một điều:
Công nghệ web đáp ứng chỉ được điều chỉnh dựa trên một phiên bản nhất định. Ngày nay, hầu hết các trang web phản hồi đều dựa trên giao diện màn hình rộng. Một phần lý do là trang web được thiết kế từ thời mà các thiết bị di động có màn hình nhỏ chưa phổ biến để truy cập web. Đó là một phần vì đó là một hành trình dài để trở nên phổ biến và chiếm phần lớn người dùng truy cập trang web của bạn từ thiết bị di động. Các ứng dụng web đáp ứng sẽ tiết kiệm nhiều thời gian, công sức và chi phí hơn bằng cách áp dụng lại một trang web đã chạy trên máy tính để bàn. Các nhà thiết kế web vẫn có thể tận dụng cùng một mã nguồn back-end, chỉ cần tinh chỉnh để ẩn đi những thông tin không cần thiết, sắp xếp hợp lý và tập trung hơn những thông tin cần thiết trên màn hình nhỏ, và tinh chỉnh một số tính năng của nền tảng HĐH và trình duyệt di động.
Vì vậy, khi người dùng di động truy cập web ngày càng nhiều hơn và có tỷ lệ phần trăm cao hơn. Việc dựa vào màn hình nhỏ (màn hình điện thoại di động) khi thiết kế trang web có lợi cho khả năng thích ứng cao của trang web và tương tác tốt hơn với đại đa số người dùng. Đây là lý do tại sao Mobile-first nên được coi trọng và ưu tiên, nếu không xu hướng thiết kế web ưu tiên thiết bị di động sẽ trở thành xu hướng mới.

Các giải pháp
Network Mobile First sẽ đi theo hai hướng:
- Vẫn là một ứng dụng đáp ứng: nghĩa là bạn tiếp tục sử dụng cùng một mã nguồn phụ trợ, điều chỉnh chức năng giao diện người dùng để tương thích với tất cả các loại thiết bị, ẩn và hiển thị biểu đồ theo kích thước màn hình. Nhưng ưu tiên nên dựa trên màn hình nhỏ. Tuy nhiên, cách tiếp cận này tạo ra rất nhiều rào cản nếu bạn muốn tối ưu hóa cho thiết bị di động. Điều này được giải thích thêm trong các tiêu chí được đề cập dưới đây.
- Thiết kế một phiên bản riêng cho thiết bị di động: bằng cách này, bạn vẫn có thể sử dụng cùng một cơ sở dữ liệu trang web nhưng đơn giản hóa quá trình xử lý phụ trợ di động không cần thiết. Xử lý sẽ được ẩn trên thiết bị di động như phản hồi. Mỗi thay đổi hoặc nâng cấp nền tảng thiết bị là độc lập với ít ràng buộc hơn.
- Bố cục nội dung: Màn hình di động nhỏ và bạn cần chú ý đến bố cục để tương tác dễ dàng nhất.
- Tốc độ xử lý: Giảm tốc độ xử lý để tập trung tối đa vào các yếu tố cần thiết trên thiết bị di động. Trên thiết bị di động, cấu hình máy thấp hơn nhiều so với pc/desktop/laptop.
- Khả năng tương thích hành vi: Tập trung vào việc xử lý các tính năng liên quan đến hành vi trên thiết bị di động.
- tốc độ tải web: Giảm thiểu số lượng yêu cầu, kích thước hình ảnh và ưu tiên nội dung cho màn hình nhỏ để tăng tốc độ tải web. Cần lưu ý rằng tốc độ đường truyền trên thiết bị di động hầu hết chậm hơn so với trên pc/máy tính để bàn/máy tính xách tay.
- Top 10 tiệm bánh kem Đà Nẵng tươi ngon, chất lượng nhất
- Marshmallow là gì? Nguồn gốc, công dụng và các cách làm marshmallow
- Phô mai Cheddar lát – Nguyên liệu cho món ăn thêm nổi bật
- Top 8 Máy pha trà tự động tốt và được người tiêu dùng yêu thích nhất hiện nay
- Link Building là gì? Các xây dựng link building hiệu quả cho SEO
Dưới đây là một số tiêu chí cơ bản cần cân nhắc khi chuyển sang thiết kế web ưu tiên thiết bị di động:
Kết luận
Thông qua bài viết này, tôi hy vọng bạn có thể tìm hiểu thêm về mobile first, phân biệt được sự khác nhau giữa mobile first và pc first và xem Cả hai đều là sự khác biệt giữa chúng.
Tham khảo:



