Hàng trăm yếu tố về một trang web có thể ảnh hưởng đến xếp hạng của nó. Để cải thiện thứ hạng của trang web, nhiệm vụ chính của chuyên gia là seo – tối ưu hóa công cụ tìm kiếm. Đó là quá trình tối ưu hóa việc đọc, lọc, lưu trữ và xếp hạng của công cụ tìm kiếm.
Bài viết hôm nay sẽ dành riêng cho việc sử dụng thẻ html quan trọng đối với thứ hạng của website, thẻ html sẽ điều hướng robot google để tìm kiếm, phân tích và xếp hạng, với mục đích cuối cùng là nâng cao hiệu quả của seo onpage.

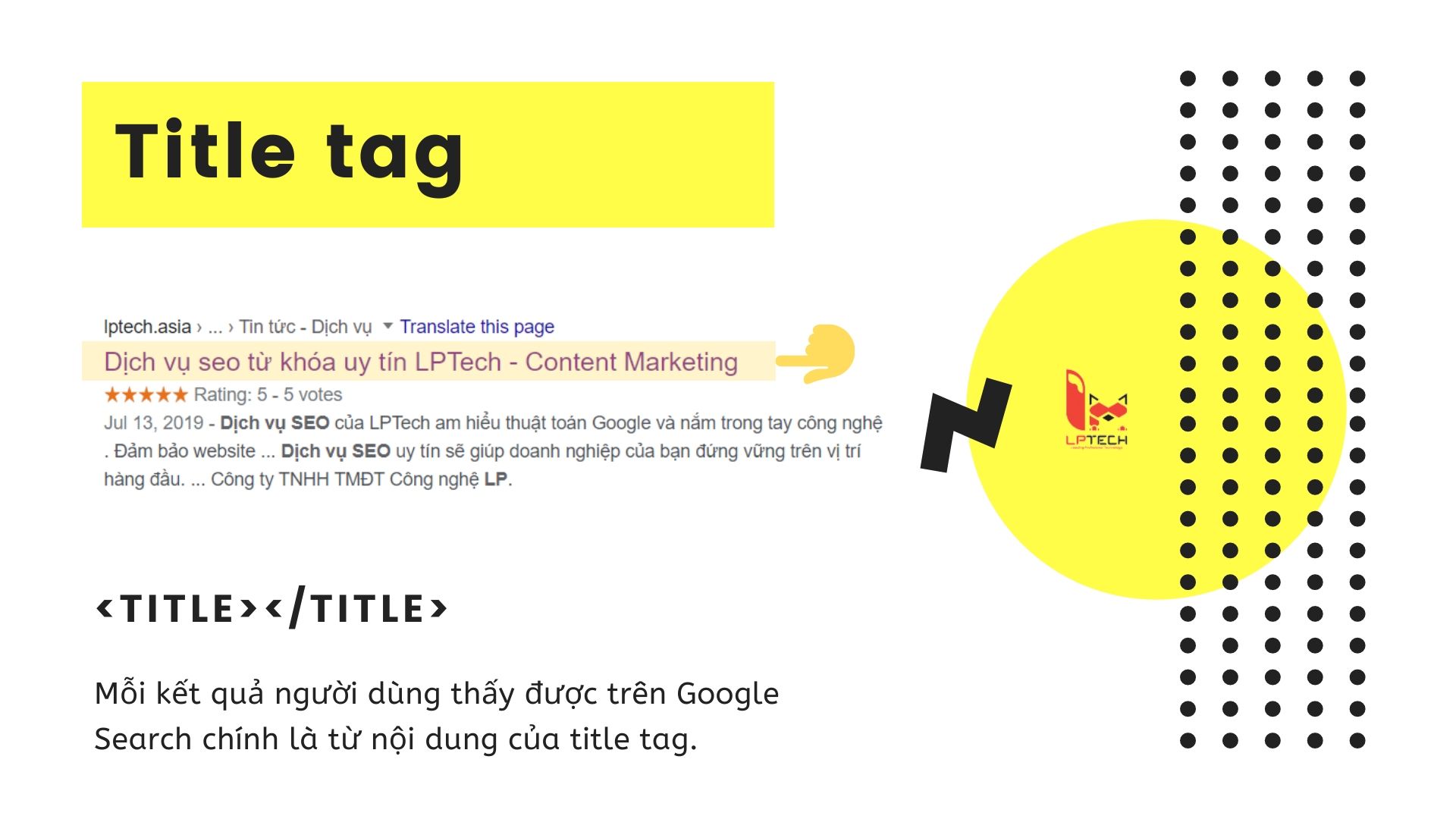
Hiểu thẻ tiêu đề
Thẻ title đóng vai trò cực kỳ quan trọng trong seo onpage và nó cũng là yếu tố đầu tiên được xét đến.
Khi nào thì sử dụng thẻ tiêu đề?
Khi bạn muốn google hoặc bất kỳ công cụ tìm kiếm nào khác đọc thông tin về chủ đề trang của bạn, bạn đặt tên cho thẻ tiêu đề sao cho nó chứa nội dung phù hợp nhất với tiêu đề bài viết của bạn.
Mọi kết quả mà người dùng nhìn thấy trong tìm kiếm của Google đều xuất phát từ nội dung của thẻ tiêu đề.
Nếu chủ đề của trang là “cách sử dụng các thẻ html để tăng seo trang”, thì thẻ tiêu đề nên được đặt ở cùng một vị trí hoặc với một tiêu đề rất phù hợp, chẳng hạn như “các thẻ html quan trọng để tăng trang seo” seo”tối ưu hóa công cụ tìm kiếm”.
Việc đặt nội dung không liên quan đến nội dung chính của trang vào thẻ tiêu đề sẽ khiến Google bot không thể hiểu rõ nội dung của trang, kéo dài thời gian xử lý và xếp hạng. Khi các bot dành thời gian thu thập dữ liệu và lập chỉ mục các trang của bạn, hiệu suất SEO trên trang của bạn sẽ giảm và xếp hạng trang web của bạn sẽ giảm.

Thẻ tiêu đề
là gì?
Thẻ tiêu đề
là một thành phần html được sử dụng để chỉ định tiêu đề của trang. Thẻ tiêu đề của một trang web là một mô tả chính xác và ngắn gọn về nội dung của trang đó.
Cách sử dụng thẻ tiêu đề?
Chèn nội dung tiêu đề trong thẻ tiêu đề vào phần <head> theo mã sau:
Nội dung đặt cho tiêu đề hoặc thẻ tiêu đề phải là duy nhất để tránh gây nhầm lẫn cho Googlebots.
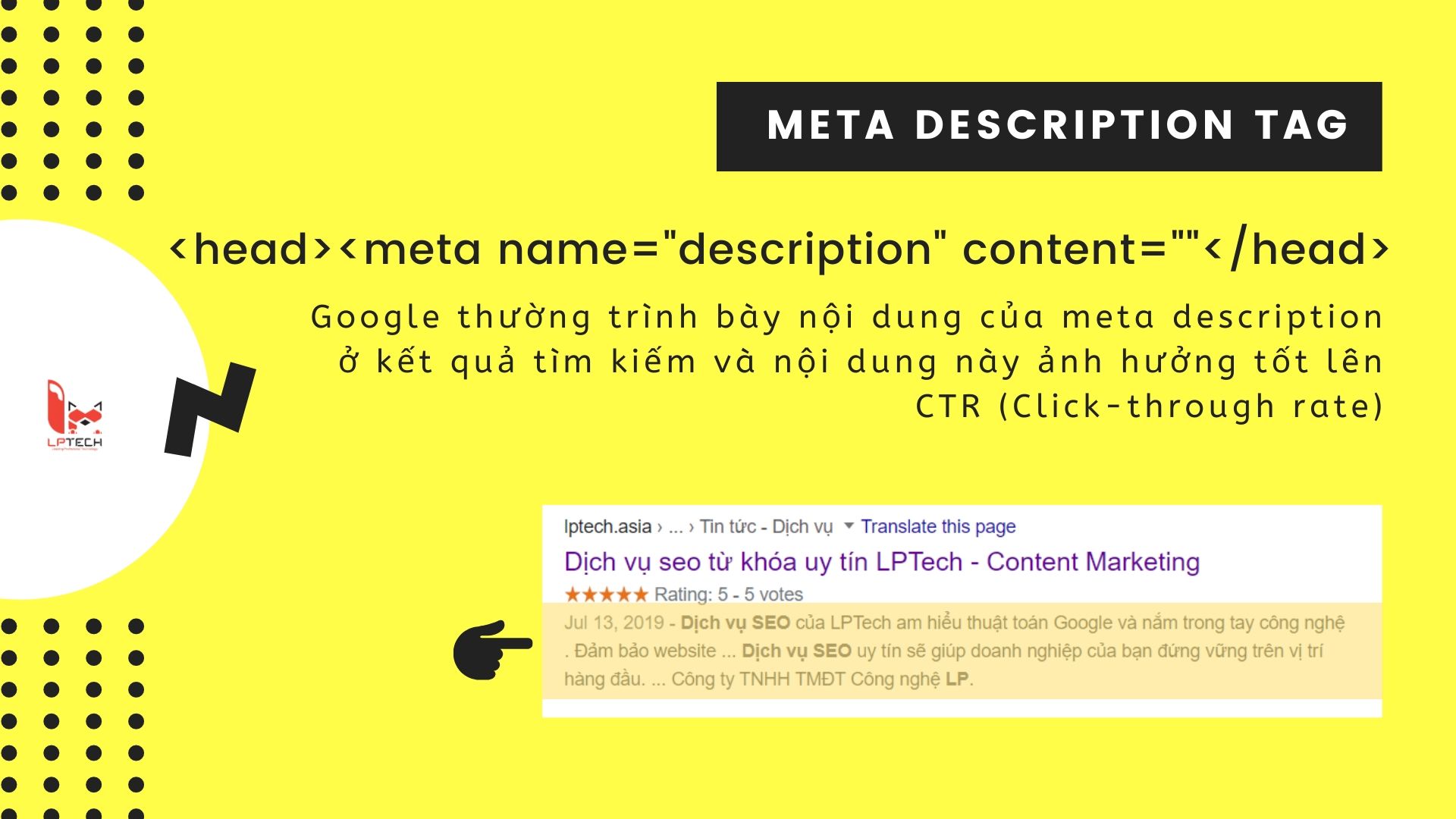
Hiểu mô tả meta
Ngoài thẻ tiêu đề, mô tả meta cũng rất quan trọng từ quan điểm kỹ thuật trong việc phản hồi các công cụ tìm kiếm và phản hồi trải nghiệm người dùng trên web
Khi nào thì sử dụng thẻ mô tả meta?
Thẻ mô tả meta của trang web của bạn phải luôn chứa nội dung ngắn gọn và chính xác. Bởi vì người dùng sẽ hiểu ý chính của trang web bằng cách đọc nội dung của thẻ mô tả meta, điều này thúc đẩy họ nhấp chuột hoặc bỏ qua.
Thẻ mô tả meta
là gì?
meta description là một thuộc tính html cung cấp một bản tóm tắt ngắn về trang viết. Các công cụ tìm kiếm như Google thường trình bày nội dung có mô tả meta trong kết quả tìm kiếm, điều này có ảnh hưởng tốt đến CTR (tỷ lệ nhấp).

Cách sử dụng thẻ meta description để làm seo onpage?
Nội dung được đặt trong mô tả meta nên được giới hạn trong 160 ký tự, con số này đảm bảo rằng nội dung phù hợp với kích thước của hộp được hiển thị trong kết quả tìm kiếm và yêu cầu mô tả ngắn gọn.
Chèn mã vào phần ; trang này như sau:
Hiểu thẻ tiêu đề
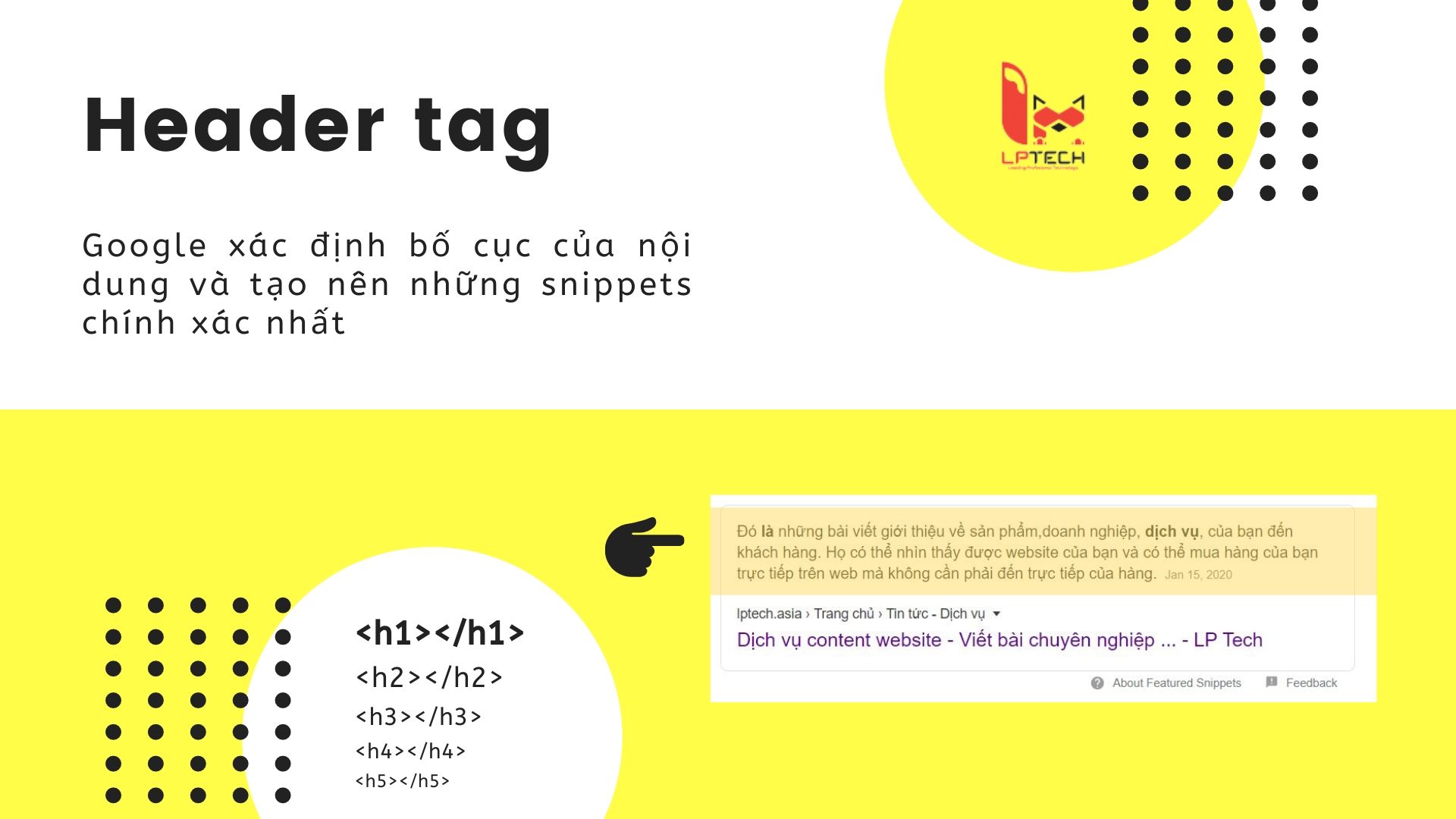
Đối với SEO trên trang, thẻ tiêu đề cũng là thứ mà các công cụ tìm kiếm sử dụng để xác định bố cục nội dung của bạn và tạo đoạn trích chính xác nhất.
Khi nào thì sử dụng thẻ tiêu đề?
Đây là thẻ mà các trang web của bạn nên sử dụng thường xuyên, vì mục đích của thẻ tiêu đề là chia nhỏ nội dung và giúp người dùng nhanh chóng nắm bắt được ý tưởng của trang web.

Thẻ tiêu đề là gì?
Thẻ
trong html được sử dụng để xác định các tiêu đề trong tài liệu hoặc đoạn văn. Thẻ tiêu đề chứa thông tin liên quan đến tiêu đề và một phần lớn nội dung liên quan.
Làm cách nào để sử dụng thẻ tiêu đề?
Chúng ta chỉ nên sử dụng tiêu đề cấp 5 trên các trang của mình, bởi
; nội dung sẽ lộn xộn và thân thiện với người dùng.
<h1></h1> – Thường được sử dụng cho tiêu đề của trang web.
<h2></h2> – Làm nổi bật chủ đề của tiêu đề.
<h3></h3> – phản ánh ý chính của chủ đề
<h4></h4> – Hỗ trợ điểm của Ý
<h5></h5> – không thường được sử dụng, nhưng nó hoạt động tốt để hỗ trợ quan điểm của
thuộc tính văn bản thay thế
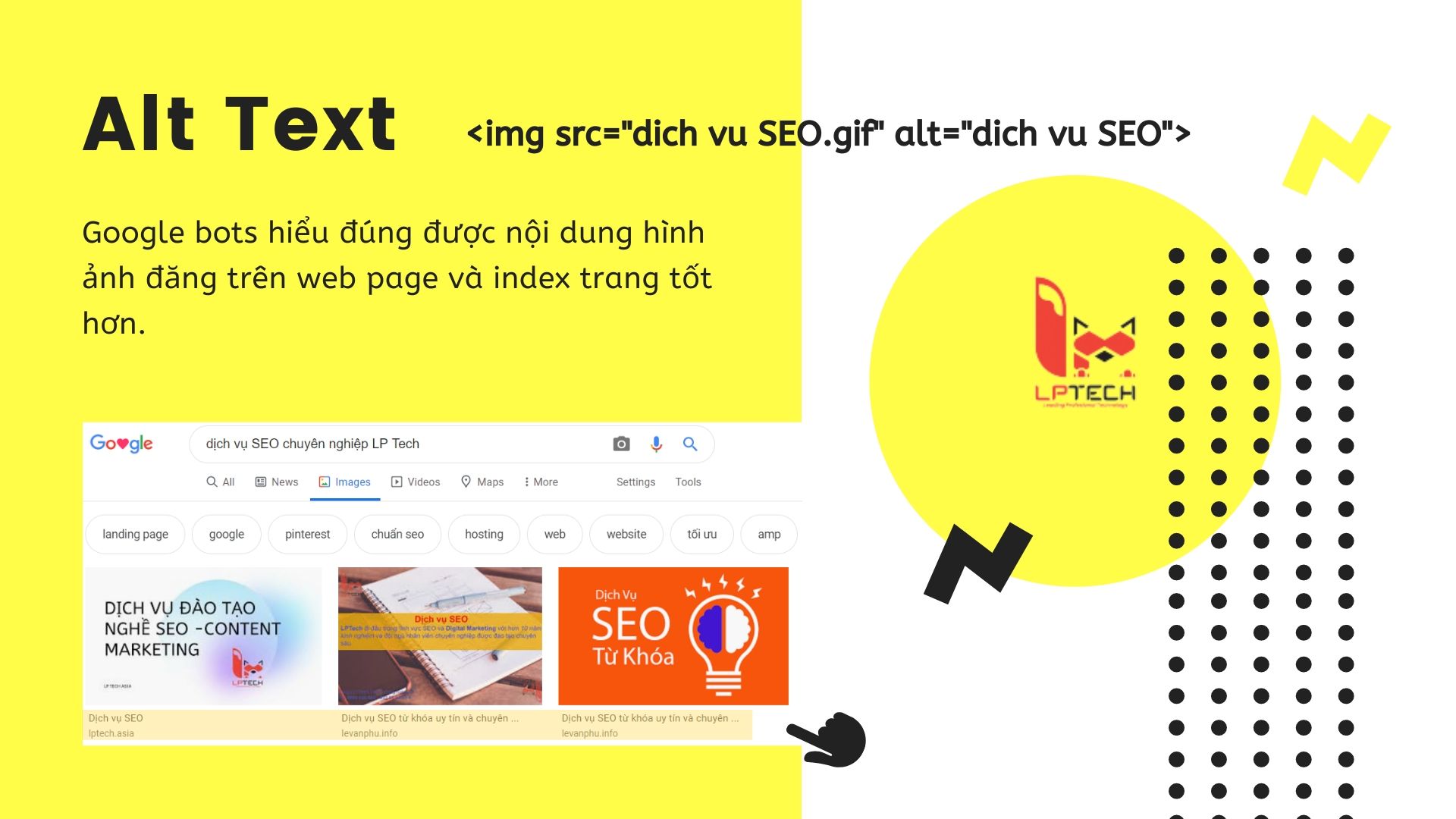
văn bản thay thế được sử dụng trong mã html để mô tả hình thức và chức năng của hình ảnh trên các trang web.
Khi nào thì sử dụng văn bản thay thế?
Trong bài viết, chúng tôi sử dụng hình ảnh và để Googlebot hiểu chính xác nội dung của những hình ảnh này, chúng tôi cần thẻ alt.
Ngoài ra, nếu hình ảnh không hiển thị, người dùng vẫn có thể đọc nội dung của thẻ alt để hiểu ý nghĩa của hình ảnh.
Đề xuất: nên thêm thuộc tính alt vào tất cả các ảnh để đảm bảo chuẩn seo. Nếu bạn không phải là dân kỹ thuật, vui lòng liên hệ với lptechDịch vụ tối ưu hóa trang web, chúng tôi sẽ xử lý các vấn đề về seo trang bao gồm các thuộc tính alt cho bạn.

văn bản thay thế là gì?
alt text (văn bản thay thế), còn được gọi là thuộc tính alt hoặc mô tả alt, dễ bị hiểu nhầm là thẻ alt. Tuy nhiên, bạn đọc có thể tự chọn cách gọi khi sử dụng, miễn là dùng đúng cách.
Làm cách nào để sử dụng văn bản thay thế?
Chèn văn bản thay thế vào ; bên dưới.
Lưu ý: Bạn không nên spam từ khóa trong thẻ alt của hình ảnh. Nội dung cần phải được mô tả và truy cập.
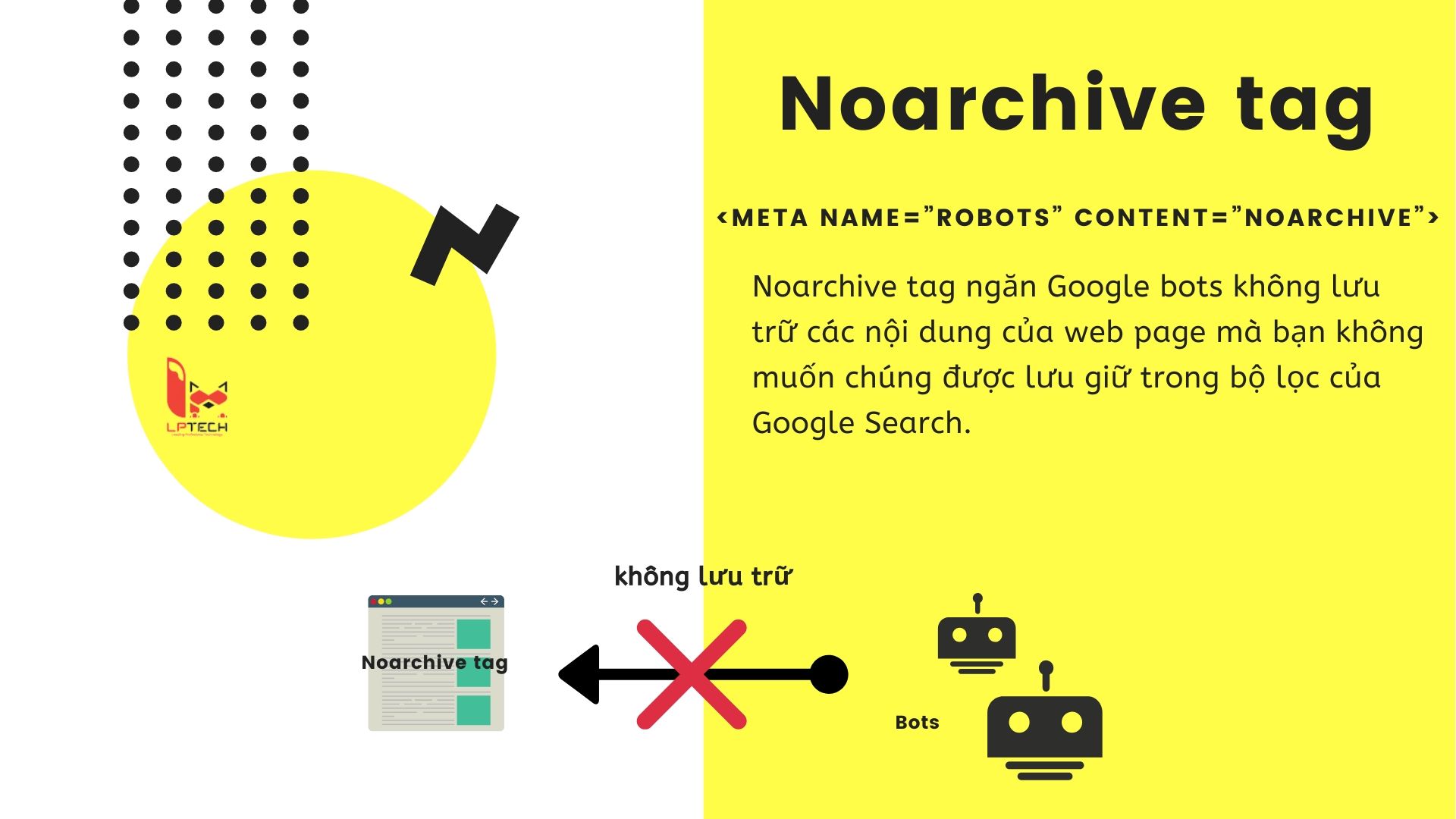
Không có thuộc tính thẻ lưu trữ
Việc sử dụng thẻ no-archive sẽ không làm giảm xếp hạng trang web của bạn vì các bot của Google sẽ tiếp tục xếp hạng trang web của bạn và hiển thị đoạn mã . Ngoài ra, bạn giảm thiểu công việc của robot trong khi xử lý dữ liệu trên trang web của mình, đây là một bước để cải thiện thứ hạng của bạn với seo trên trang.
Khi nào sử dụng thẻ không lưu trữ?
Bạn sẽ sử dụng thẻ không lưu trữ để ngăn Googlebots lưu trữ nội dung web mà bạn không muốn chúng lưu trữ trong bộ lọc tìm kiếm của Google.
Nội dung này có thể là các trang quảng cáo, trang đích ppc, tài liệu nội bộ và có tính chất nhạy cảm.

thẻ không lưu trữ là gì?
Thẻ
no-archive là thẻ meta được sử dụng để điều hướng các hành động của bot Google, nhằm giúp chúng hiểu rằng các trang này không cần được lưu trữ và nội dung ẩn sẽ không hiển thị trong kết quả tìm kiếm.
p>
Làm cách nào để sử dụng thẻ không lưu trữ?
Bạn sử dụng mã nhỏ sau trong của trang để ngăn các công cụ tìm kiếm khác lưu trữ dữ liệu cho trang này.
Hoặc bạn có thể chỉ định cho từng tìm kiếm và sử dụng google
Thẻ chuẩn
Nội dung tương tự trong
content marketing rất nguy hiểm, nó sẽ khiến website của bạn bị Google đánh giá thấp, thậm chí bị khóa, xóa khỏi kết quả tìm kiếm. Các thẻ Canonical trong seo onpage giúp bạn tránh điều này!
Khi nào thì sử dụng thẻ chuẩn?
Bắt đầu với việc sử dụng các tham số trên các liên kết trang web của chúng tôi để người dùng có thể theo dõi lưu lượng truy cập vào các trang đó đến từ đâu.
Tuy nhiên, việc sử dụng quá nhiều tham số có thể dẫn đến các liên kết trùng lặp, điều này có thể khiến các bot nhầm trang web của bạn với các trang có nội dung tương tự.
Ví dụ:
Trong trường hợp này, bạn đã vô tình làm cho việc phát hiện, thu thập và xử lý bot trở nên khó khăn và tốn thời gian hơn. Cuối cùng, Googlebot sẽ chọn một trang để tìm kiếm và xếp hạng.
Vì vậy, ngay cả khi bạn dành thời gian và công sức để viết và hiển thị, nội dung từ các trang khác trên trang web của bạn sẽ không hiển thị; nói chung, trang web của bạn sẽ xử lý chậm hơn và xếp hạng thấp hơn.
Tóm tắt: Thẻ chuẩn giúp Google không lập chỉ mục nội dung trùng lặp trên trang web của bạn. Nếu trang web của bạn có lỗi kỹ thuật không phải là duy nhất, bạn phải sử dụng thẻ chuẩn. Bạn nên sử dụng thẻ chuẩn để Đảm bảo trang web của bạn được Google lập chỉ mục tốt nhất. Bạn có thể tham khảo Dịch vụ chỉnh sửa trang web của lptech để được chúng tôi tư vấn và hỗ trợ chỉnh sửa các thẻ canonical chính xác hơn trên web.

Tại sao bạn muốn xóa tham số?
Khi xóa tham số trong sơ đồ trang web, rô-bốt sẽ tập trung vào các thành phần khác trong trang và cải thiện tốc độ lập chỉ mục.
Làm cách nào để sử dụng thẻ chuẩn một cách hiệu quả?
Sử dụng công cụ tham số url để xóa các tham số dư thừa, sau đó chọn sử dụng thẻ chuẩn để chủ động chọn trang tốt nhất để Google đánh giá.
Ví dụ: chúng tôi chọn liên kết “https://lptech.asia/dich-vu/dich-vu-seo” làm trang chính giữa các trang có nội dung tương tự.
Cài đặt rel=”canonical” vào để lặp trang, điều hướng đến trang đã chọn như sau:
Lưu ý: Theo lời nhắc của Google search console, đây là công cụ yêu cầu người dùng phải có đủ kỹ năng SEO để ngăn Google không xem và đánh giá các nội dung khác trên mạng. trang web của bạn.
Cách kiểm tra hoạt động của thẻ chuẩn.
Nếu bạn có một trang web và tự hỏi liệu bạn đã có thẻ chuẩn chưa, đây là cách bạn có thể tự kiểm tra.
Xem mã nguồn để tìm các thẻ chuẩn.
- Nếu bạn đang sử dụng máy tính windows, bạn có thể nhấn tổ hợp phím: control + u
- Nếu bạn sử dụng macos: Bạn có thể nhấp chuột phải -> chọn Xem nguồn.
- Kiểm tra đường dẫn chính xác.
- Kiểm tra đường dẫn sai.
Kiểm tra hoạt động của thẻ đặc tả.
Có thể bạn đã kiểm tra và thấy rằng đã có thẻ chuẩn nhưng bạn không chắc liệu thẻ này có hoạt động chính xác hay không. Đây là cách kiểm tra các thẻ chuẩn.
Ví dụ bạn kiểm tra thẻ canonical của link sau: https://lptech.asia/dich-vu/dich-vu-seo-lptech
Chúng ta sẽ có hai phương thức kiểm tra:
Kiểm tra đường dẫn chính xác.
Bạn sẽ thấy các thẻ chuẩn cho các liên kết ở trên có dạng như sau:
Vậy là xong, thẻ canonical của lptech đã được hiển thị ở trên.
Kiểm tra đường dẫn lỗi
Trong trường hợp này, chúng tôi sẽ kiểm tra sai bằng cách thêm một giá trị vào URL gốc để xem liệu URL trong thẻ chuẩn có thay đổi hay không. Nếu canonical tag url thay đổi theo url thì nội dung web lúc load url đó vẫn hiển thị bình thường. Cho biết rằng thẻ chuẩn của bạn đang hoạt động sai.
Chúng tôi thêm giá trị vào đường dẫn như sau: https://lptech.asia/dich-vu/dich-vu-seo-lptech?url=inject_canonical_here
Tiếp tục kiểm tra các thẻ chuẩn:
Khi thêm giá trị vào url gốc, chúng tôi vẫn thấy rằng thông số kỹ thuật hiển thị chính xác url gốc mà không bị thay đổi. Điều này làm cho trang web của chúng tôi không có nội dung trùng lặp trong seo.
Bạn có thể tìm hiểu về nhãn theo quy định của lptech thông qua Nhãn theo quy định là gì, hiểu về nhãn theo quy định.
Hãy liên hệ với bộ phận tư vấn dịch vụ seo tổng thể của lptech để được tư vấn thêm!
Tìm hiểu không có thẻ chỉ mục
. thuộc tính
Thuộc tính no-index tags trong seo onpage giúp bạn kiểm soát thông tin trên web và không đưa những trang quan trọng, không cần thiết lên trang kết quả tìm kiếm (serps)
Khi nào thì không sử dụng thẻ chỉ mục?
Khi bạn cần giới hạn tìm kiếm của Google Tìm kiếm và đánh giá các trang nội dung của mình. Nghe vô lý đúng không? Còn với mục đích mở website, bạn muốn Google đánh giá và hiển thị website của mình trong kết quả.
Ngoài ra, để xuất hiện trên trang tìm kiếm đầu tiên của người dùng, bạn cần cải thiện thứ hạng của mình bằng cách tối ưu hóa kết quả lọc của rô-bốt.
Một trong những điều tuyệt vời nhất khi tối ưu hóa hoạt động của bot là giảm lượng nội dung mà bot phải quét bằng cách đặt chỉ thị để bot không chấm điểm các trang không cần thiết trên trang web của bạn.
Ví dụ như quảng cáo ppc hoặc quảng cáo.

Thẻ
no-index là gì?
Thẻ
no-index là một trong các thẻ meta rô-bốt được sử dụng trong trang mã của một trang web để ngăn trang đó xuất hiện trong Google Tìm kiếm.
Khi google bot tìm kiếm trang này và nhận ra thẻ no-index, google bot sẽ xóa hoàn toàn trang này khỏi kết quả tìm kiếm của google, ngay cả khi các liên kết khác trỏ đến trang đó.
p>
Làm thế nào để sử dụng không có thẻ chỉ mục?
Có hai cách để ngăn Google Tìm kiếm phát hiện và hiển thị các trang không hợp lệ:
Để chặn tất cả các công cụ tìm kiếm khác, hãy chèn thẻ meta vào ; trang này như sau
Để ngăn mọi tìm kiếm trên google, hãy chèn trang mã sau vào <head>
thuộc tính thẻ không theo dõi
Thẻ no-follow là một mã thẻ quan trọng không kém khi tối ưu hóa trang của bạn cho seo.
Khi nào thì sử dụng thẻ không theo dõi?
Khi trang web của bạn chứa nội dung mà bạn không muốn bot của google theo dõi và bạn không muốn bot của google hiểu sai nội dung chính của trang. Khi bot theo dõi một trang trên trang web của bạn, bot sẽ truyền đạt giá trị nội dung của bạn cho người dùng.
Các giá trị trong nội dung mà bạn không muốn bị lộ, chẳng hạn như ugcs hoặc nội dung do người dùng tạo.
Tại thời điểm này, nội dung tiêu cực như vi phạm bản quyền của người dùng có thể ảnh hưởng xấu đến chất lượng trang web của bạn, vì vậy bạn cần quản lý ugc cẩn thận.

thẻ không theo dõi là gì?
Thẻ
no-follow là một bot thẻ meta khác được thiết kế để hướng bot không đi theo các liên kết có chứa thẻ no-follow hoặc truyền nội dung trong các liên kết đó.
p>
Làm cách nào để sử dụng thẻ không theo dõi?
Tương tự như cách sử dụng thẻ no-index. Bạn đặt đoạn mã sau vào phần của trang
Lưu ý: Hãy cẩn thận khi sử dụng thẻ meta rô-bốt hoặc thẻ điều hướng cho bot, vì thẻ chỉ tăng hiệu quả của SEO trên trang nếu được sử dụng đúng mục đích.
Dịch vụ seo của lp tech sẽ đảm bảo cải thiện thứ hạng và tối ưu hóa trang web của bạn!